
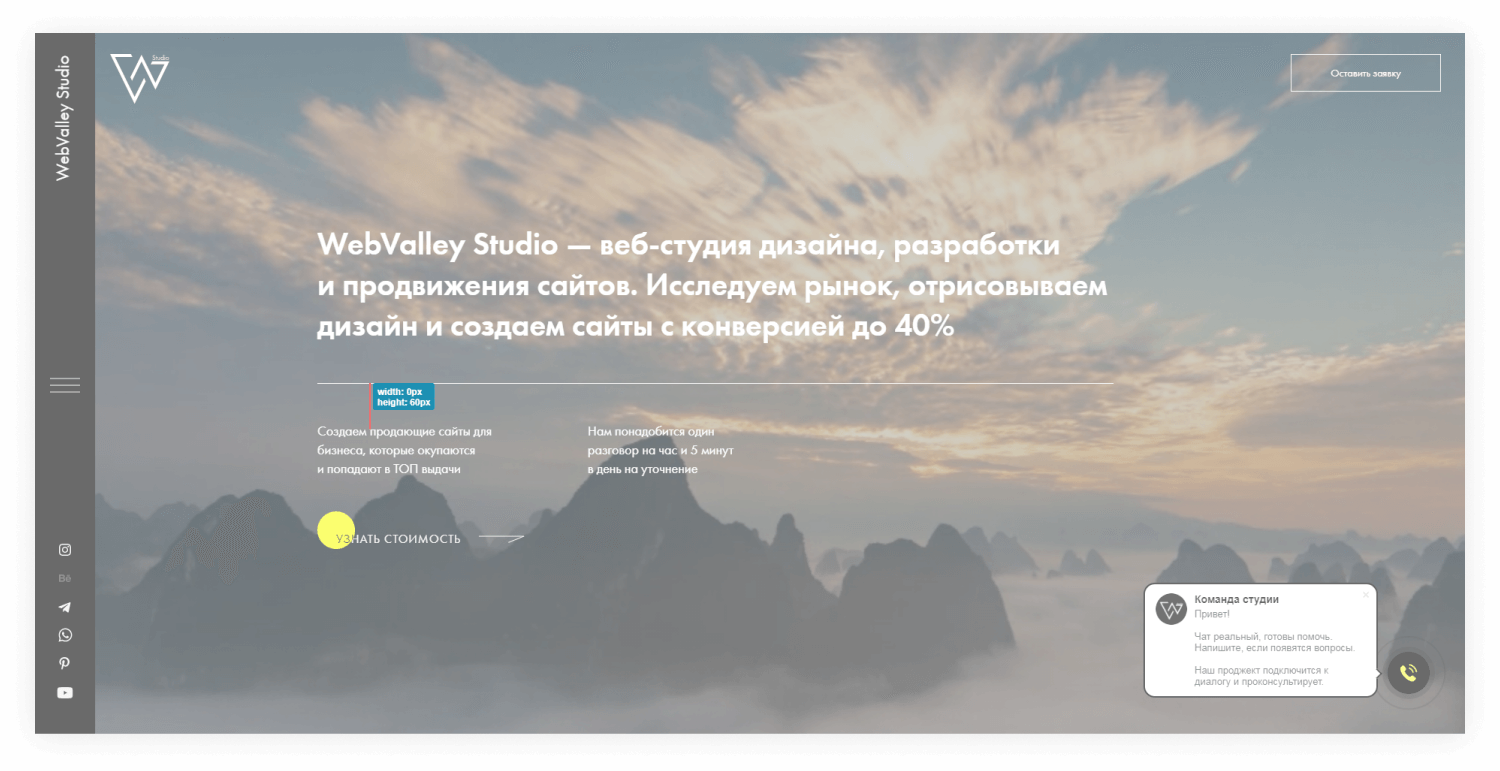
Верстка дизайна сайта
Поиск Настройки. Время на прочтение 7 мин. На Хабрахабре уже не раз поднимался вопрос о том, что популярные на сегодняшний день жизненные циклы разработки веб-интерфейсов, прямо говоря, устарели.











Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Образовательный журнал платформы для создания сайтов Tilda Publishing. Практические руководства по дизайну и маркетингу для цифровых проектов. Перепечатка и цитирование материалов запрещены.
- Также в этом курсе
- Верстка дизайна сайта позволяет сделать из изображения работающий сайт, в котором все графические элементы соответствуют заложенному дизайну.
- Я Вера Верхоланцева, исполнительный директор с удовольствием отвечу на все ваши вопросы. О нас.
- В разработке сайтов большое внимание уделяется дизайну и смысловой нагрузке. Верстка незаслуженно отодвигается на второй план.
- Инструменты для макетирования
- Заказать консультацию.
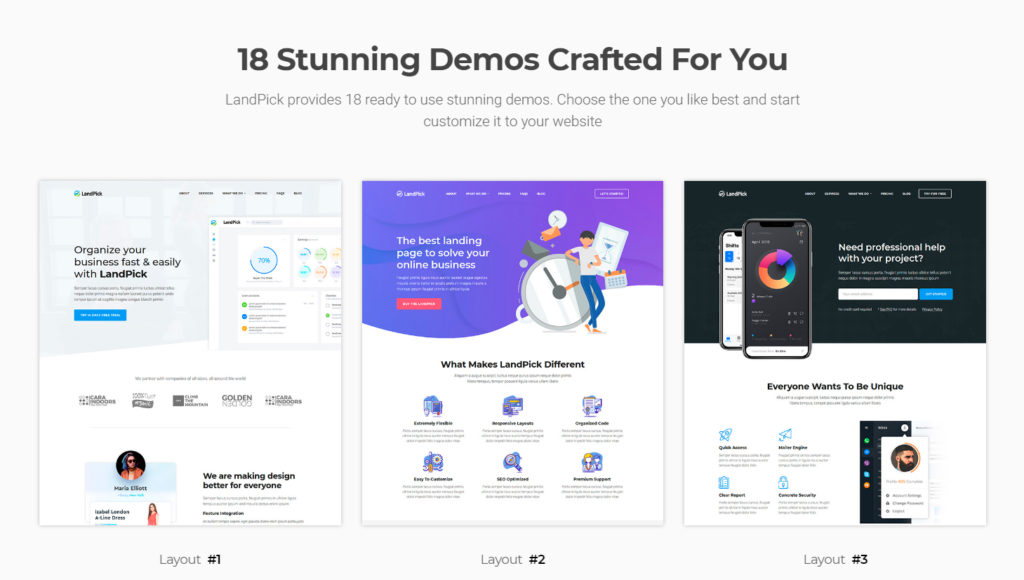
- Макет сайта — это предварительный набросок, который определяет внешний вид сайта и его функционал. Как перед постройкой дома рисуют чертеж, так и перед разработкой сайта сначала нужно визуализировать его в специальной программе.
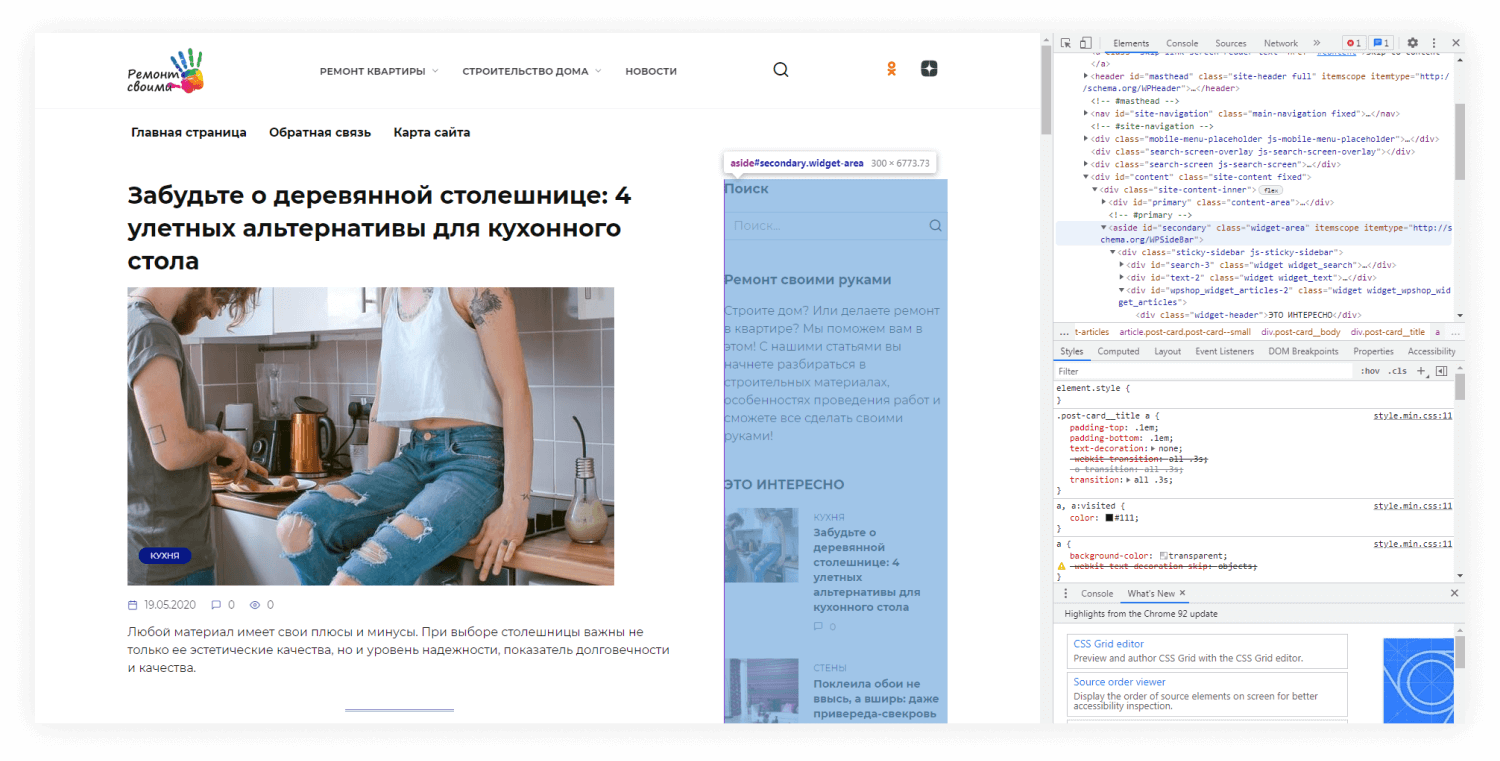
- Вёрстка веб-страниц — создание структуры гипертекстового документа страницы сайта на основе HTML-разметки , как правило, при использовании таблиц стилей и клиентских сценариев , таким образом, чтобы элементы дизайна выглядели аналогично макету [1].
- Что знать из адаптивной вёрстки
- Верстка дизайна веб-сайта необходима для того, чтобы на основе прототипа создать работающий ресурс.
- Евгений Шкляр.
- За внешней оболочкой сайта скрываются коды и операции. Если за первое отвечает дизайнер, то вторым занимается верстальщик.









Верстка сайта — это структурированное сочетание изображений, заголовков, подзаголовков, таблиц, инфографик, текста и других элементов на странице c помощью языка разметки HTML и языка описания внешнего вида страницы CSS. В этом видео, Аня, маркетолог в SendPulse, рассказывает, как создать одностраничный или многостраничный сайт без знания кода с помощью блочного конструктора SendPulse. Содержание Что включает в себя верстка сайта Виды верстки сайта Инструменты для верстки сайта Сложности верстки сайта Тестирование верстки сайта Сколько стоит верстка сайта. Понятие верстки позаимствовано из издательской деятельности, где в книгах, журналах и газетах информацию располагали продуманно, особым образом. Главная цель верстки, в том числе и верстки сайта, — расположить текстовые и графические элементы так, чтобы читателю было максимально удобно и интересно усваивать информацию. Задачей верстальщика сайтов является написание кода, который трансформирует дизайн-макет самый примитивный его вариант — набросок на бумаге в считываемую браузером страничку, интерактивную для пользователя.






Похожие статьи
- Парник своими руками из бутылок - Теплицы своими руками: обзор материалов на сайте 7 дач
- Как войти в дизайн сайта - Как создать дизайн сайта - m
- Видео красивых и лёгкий причёсок - ТВ Центр - Официальный сайт телекомпании
- Поделка коньки фигурные своими руками - Как сделать подрамник?. Форум художников. Форум сайта