
BuyMe 1.1.0 – скрипт для покупки за один клик
Mindfulness is a great way of becoming aware of the rat race our world is in — and our mind, too. We live in vicious circles of impulse and reaction. Viktor Frankl referred to that initially, others such as Stephen Covey copied the thought: in business as in private life we are driven by a constant flow of impulses. Your iPhone or Blackberry buzzes every few minutes: there is a new important email, an SMS, a stock price change signal, an appointment is due, a tweet comes in, not to talk about all the other signals such as traffic signals, social signals, economic signals, political signals, consumer behavior signals, and so on.



![Mindfulness is a means – not the end Антология странного рассказа [Алексей Карташов Резонер] (fb2) читать онлайн](https://i.ytimg.com/vi/qOO6lVMhmGc/hq720.jpg?sqp=-oaymwEhCK4FEIIDSFryq4qpAxMIARUAAAAAGAElAADIQj0AgKJD&rs=AOn4CLAMMNAR_A8dZ7DA6LuBcRHXOWAgUA)









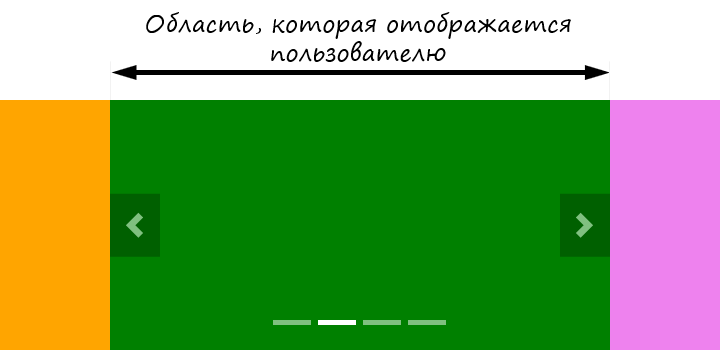
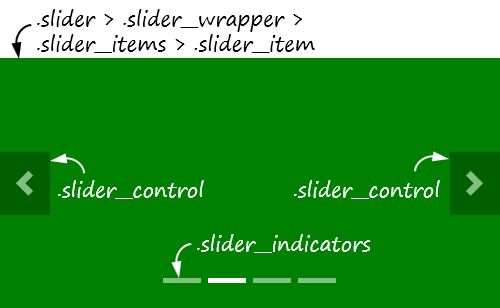
В этой статье рассмотрим, как подключить и настроить простой адаптивный слайдер на сайт, написанный на чистом CSS и JavaScript. Посмотрим примеры его использования для ротации различного контента: картинок, отзывов, текстовой информации и товаров. Проект слайдера расположен на GitHub.










Когда я начинал изучать JavaScript, мне очень хотелось понять как работают и делаются слайдеры, которые можно перелистывать свайпами или мышью, но материалов с хорошим объяснением именно того, что мне надо, я не нашел. Через какое-то время мне удалось сделать нечто подобное. И теперь я хочу написать об этом статью, чтобы другим людям, которые хотят понять как это все работает и сделать touch события для слайдера и не только , было проще разобраться.





