Что такое адаптивный веб-дизайн сайта и зачем он нужен
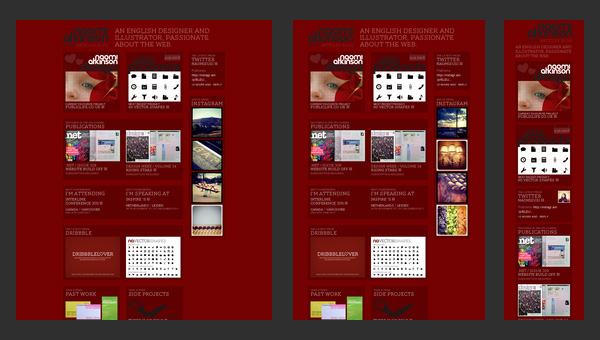
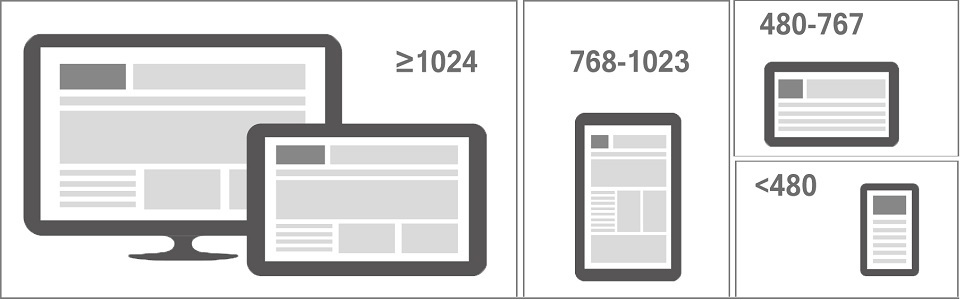
В этой статье мы разберем основные принципы создания адаптивного макета и предоставим примеры для понимания. Отзывчивая сетка — это основа адаптивного дизайна. Она позволяет размещать элементы на странице таким образом, чтобы они автоматически подстраивались под разные размеры экрана.











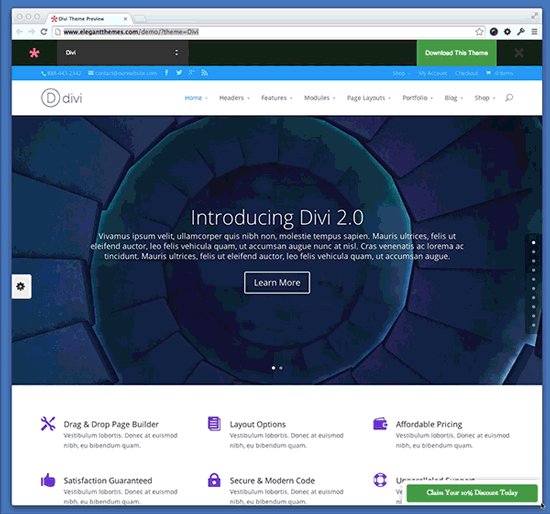
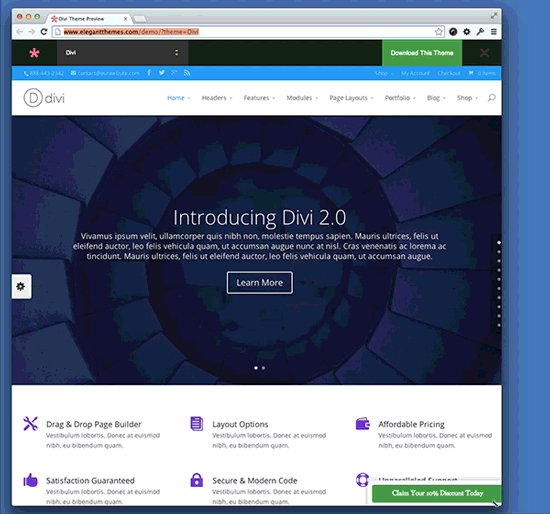
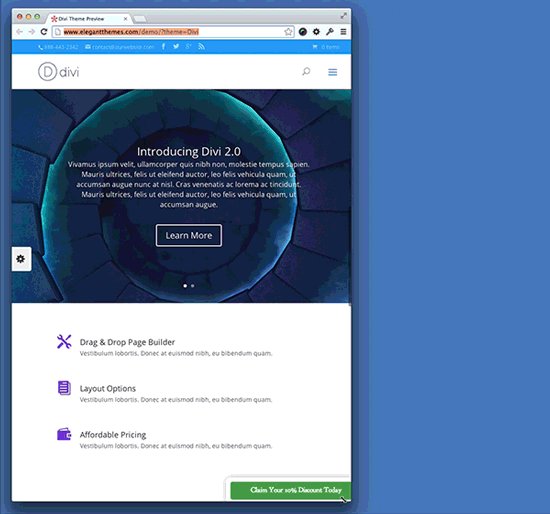
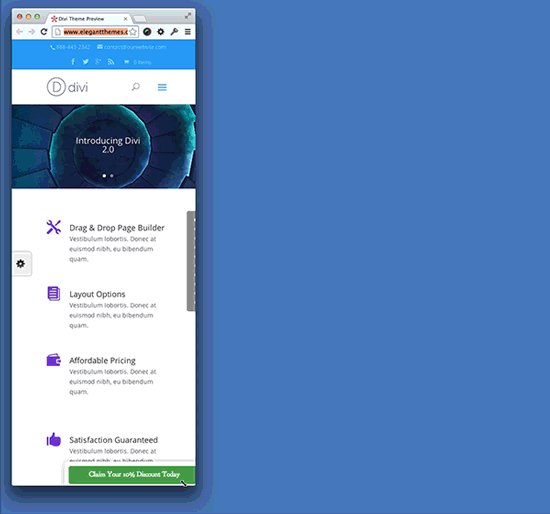
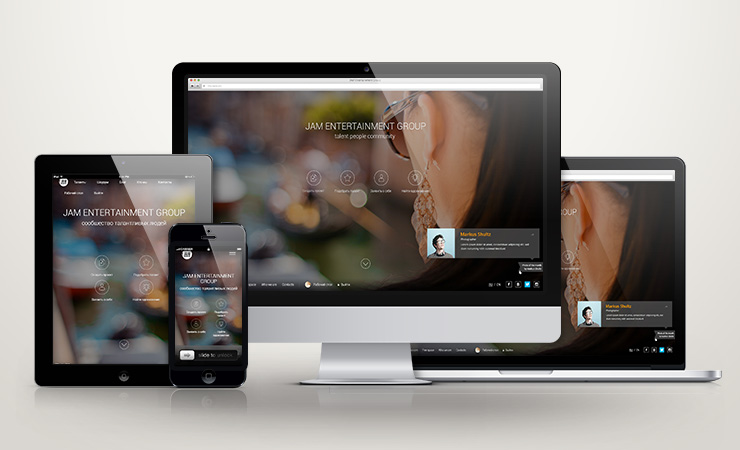
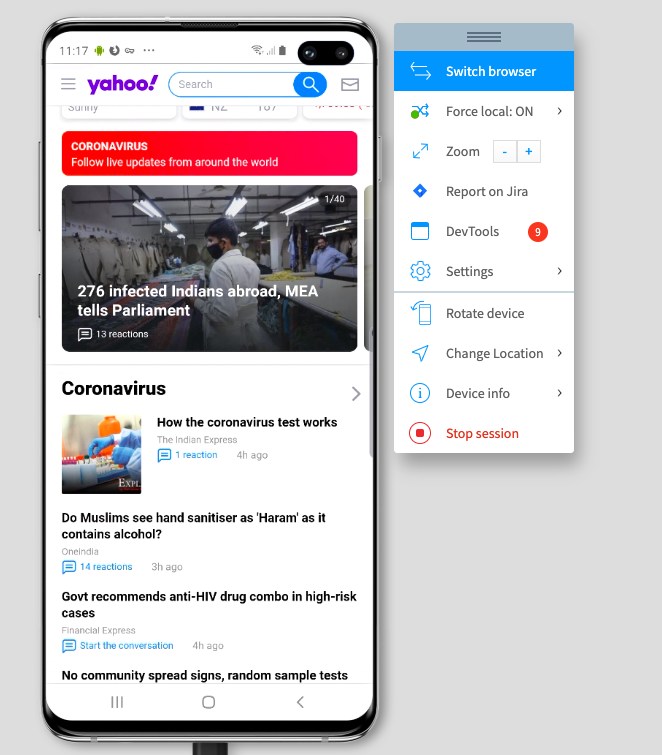
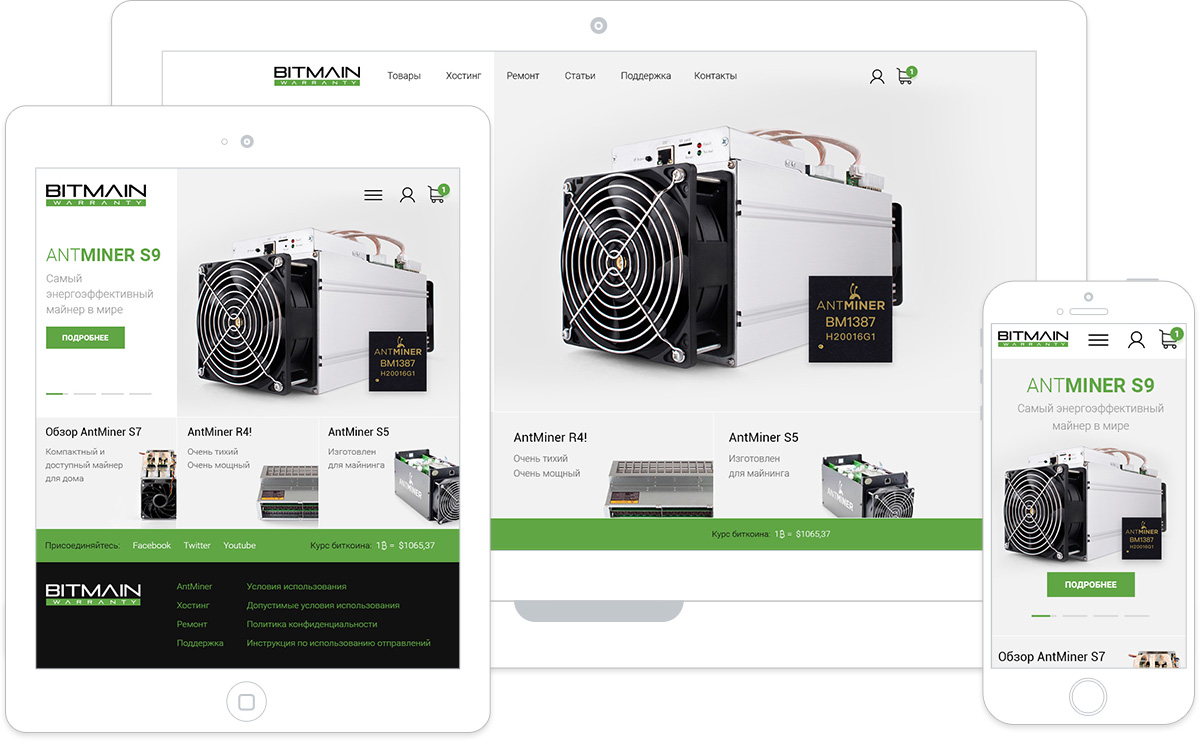
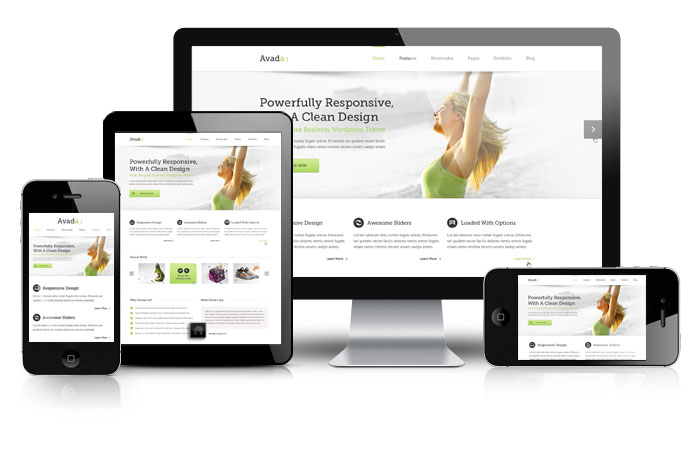
Загляните в мир адаптивного дизайна и верстки через практические примеры от Amazon, Apple и других. Адаптивный дизайн и верстка стали стандартом в веб-разработке. Они обеспечивают отличное пользовательское взаимодействие на любом устройстве, будь то смартфон, планшет или настольный компьютер.






В этой статье рассмотрим, какие бывают макеты сайтов и почему в последнее время всё больше и больше веб проектов имеют именно адаптивный дизайн. Фиксированный макет сайта - это макет, который имеет строго определённую ширину в пикселях. Такой вид дизайна широко использовался для разработки сайтов в прошлом, когда интернет только начал внедряться в нашу жизнь. В это время "господствовали" компьютеры с мониторами, имеющими диагональ 14" или 15", в редких случаях встречались "монстры", имеющие диагональ 17". Эти мониторы не сильно отличались по горизонтальному разрешению. Таким образом, выбрав для разметки какую-то определённую ширину в основном останавливались на px , можно было разработать сайт, который оптимально бы отображался на всех мониторах этого времени.