Пошаговая инструкция, как создать макет сайта самостоятельно. Онлайн или в Photoshop
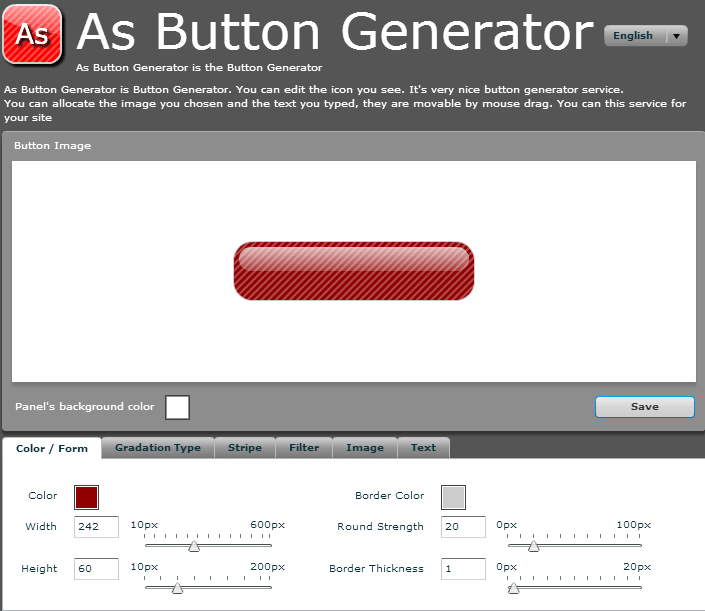
В этом видео рассказывается о том, как в фотошопе сделать красивую кнопку для своего сайта в стиле web 2. Для начала создайте новый документ в программе Adobe Photoshop. Затем, при помощи инструмента Прямоугольник со скругленными углами, нарисуйте фигуру кнопки. При этом радиус скругления углов прямоугольной области должен быть установлен примерно на 30 пикселей. После этого нужно выполнить наложение градиента. Для этого зайдите на вкладку слои и добавьте новый стиль слоя - Наложение градиента.








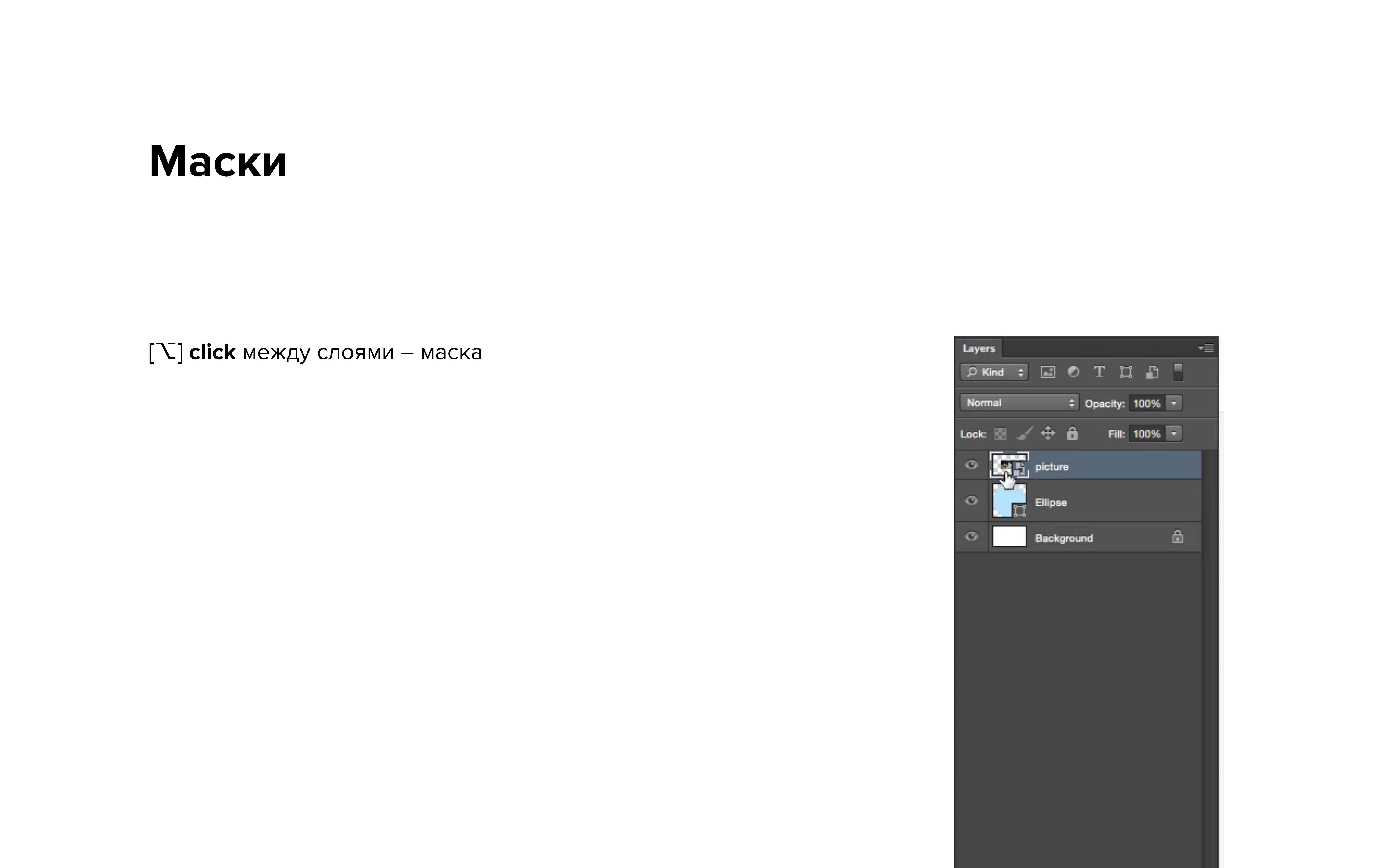
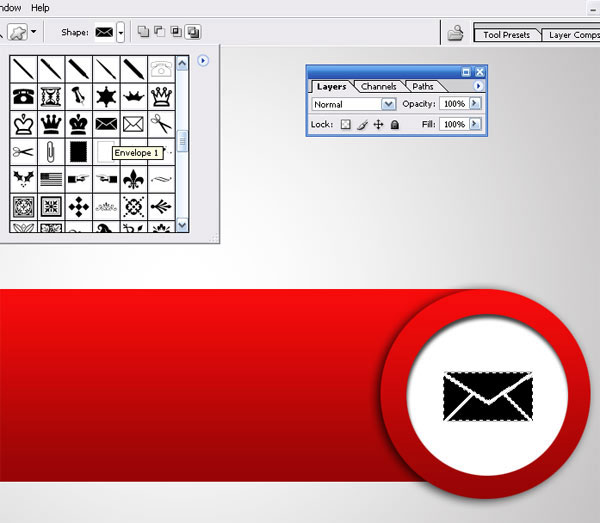
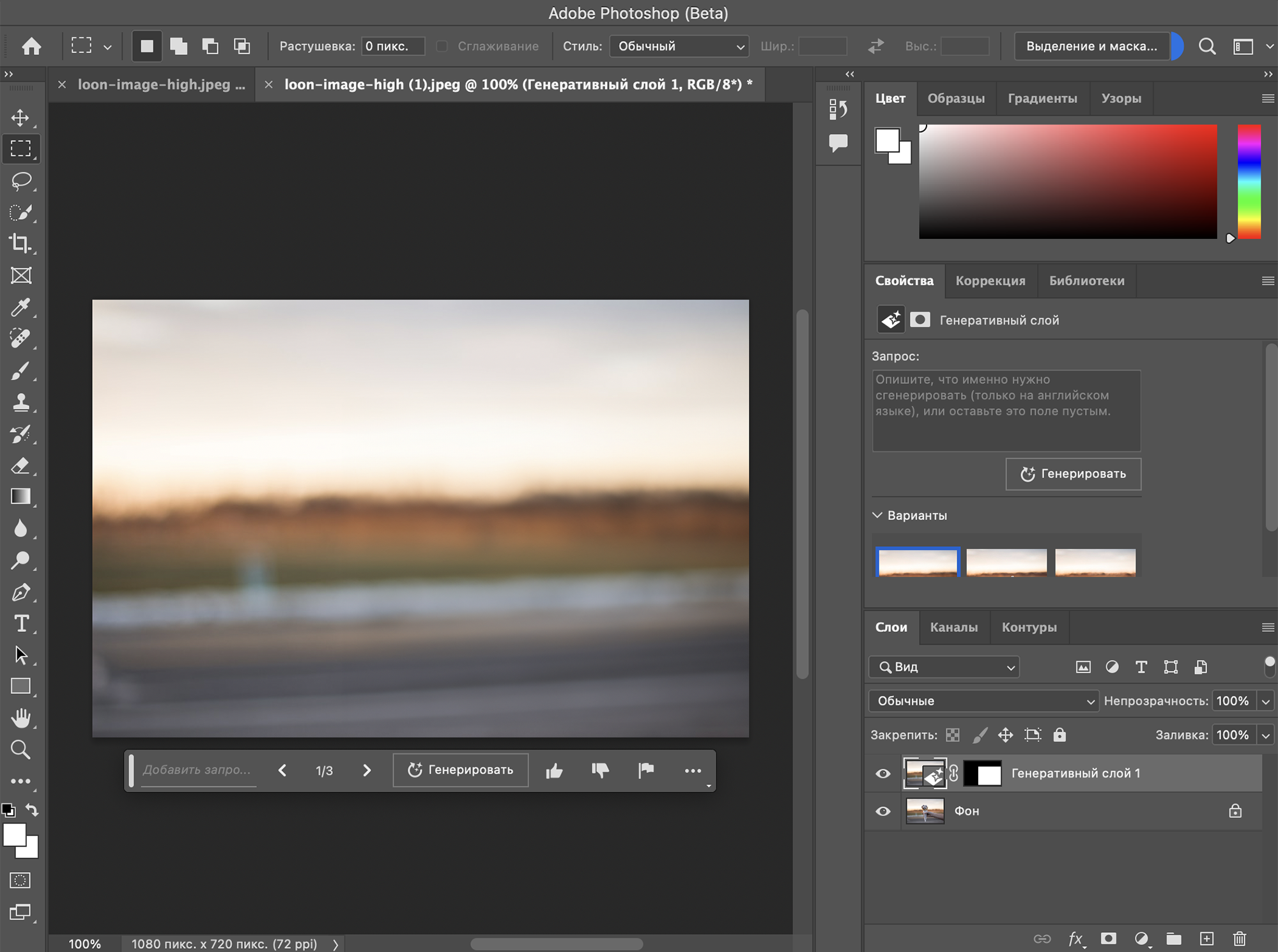
В этом уроке Вы узнаете, как нарисовать веб-кнопку для сайта. Для начала, мы создадим фон, потом будем работать с несколькими слоями, а также будем использовать слой-маски и другие полезные техники. Теперь фон похож на радиальный градиент.







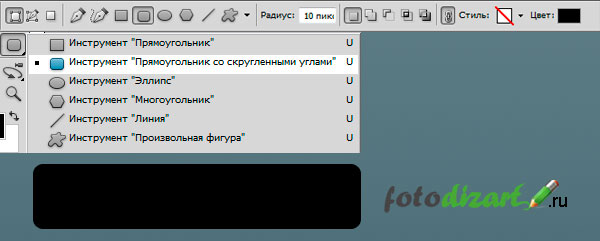
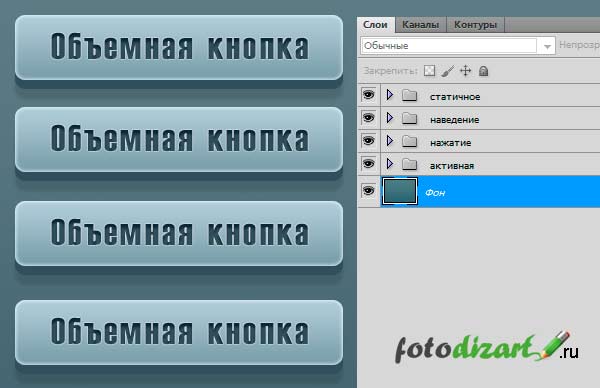
В этом уроке Вы научитесь создавать кнопки для Вашего сайта в стиле Web 2. Их можно использовать как кнопки навигационного меню или для просто как дополнительные элементы интерфейса сайта. Создайте новый документ размером хpx и заполните холст белым цветом. Выберите инструмент Rounded Rectangle Tool , укажите Radius 30px, Color d61d23 и создайте следующую фигуру:.