
Как поставить картинку рядом с текстом?
Обтекание картинки текстом обычно используется для компактного размещения материала и связывания между собой иллюстраций и текста. Само обтекание создаётся с помощью стилевого свойства float , добавляемого к селектору IMG. Значение left выравнивает изображение по левому краю, right — по правому. Обтекание при этом происходит по другим, свободным сторонам.









Для того чтобы наложить текст на изображение в HTML, можно использовать CSS свойство background-image для контейнера с текстом и установить значение background-color для контейнера, чтобы текст был читаемым. В данном примере для контейнера с классом image-container устанавливается фоновое изображение с помощью свойства background-image , а также устанавливаются размер фонового изображения, его позиция и повторение. Для того чтобы текст был читаемым, установлено полупрозрачное значение цвета фона с помощью функции rgba.









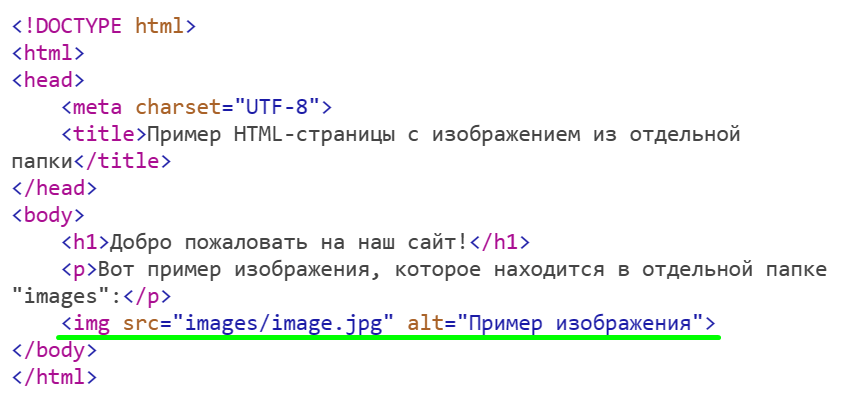
В предыдущем уроке мы рассмотрели метод вывода HTML изображения с расширением. Посмотреть в новом окне: HTML текст вверху, внизу, по центру изображения. Н апомню, что для web применимы изображения трех форматов: PNG. Обратите внимание на способ подгрузки изображения






Похожие статьи
- Какой подарок сделать бабушке и дедушке своими руками - Подарок бабушке своими руками: как порадоват
- Подарок для детей из бумаги - Оригами для детей и начинающих, как сделать поделки из
- Как выбрать стрижку и прическу - Как подобрать прическу правильно. Консультация парикмахера
- Птица поделка на технологию - Поделки из разных материалов