Адаптивный дизайн сайта: в чем преимущества и почему это важно
Смартфон стал неотъемлемой частью жизни современного человека. Телефоны уже давно перестали быть обычными устройствами для связи. Сегодня это умные гаджеты, в которых у людей сосредоточена работа, учеба, общение и различные хобби. Статистика просмотра веб-сайтов с мобильных устройств продолжает расти.









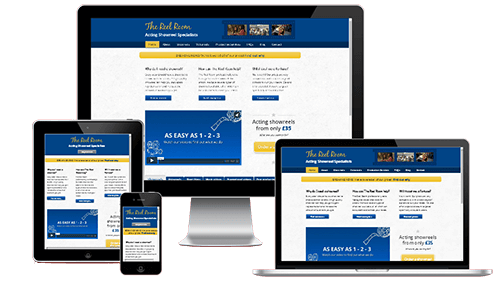
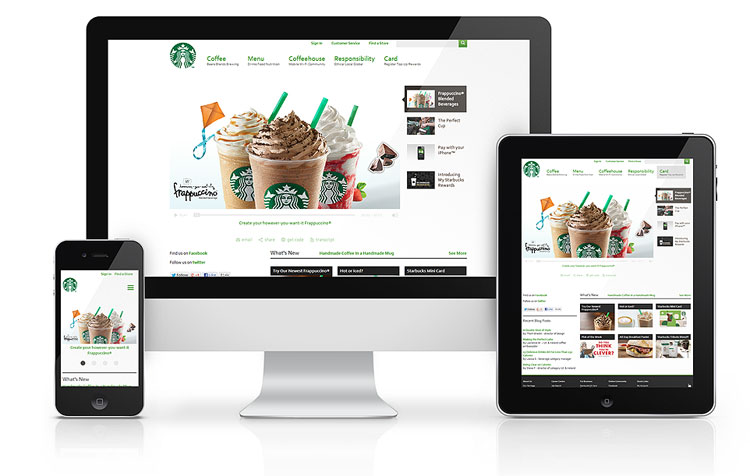
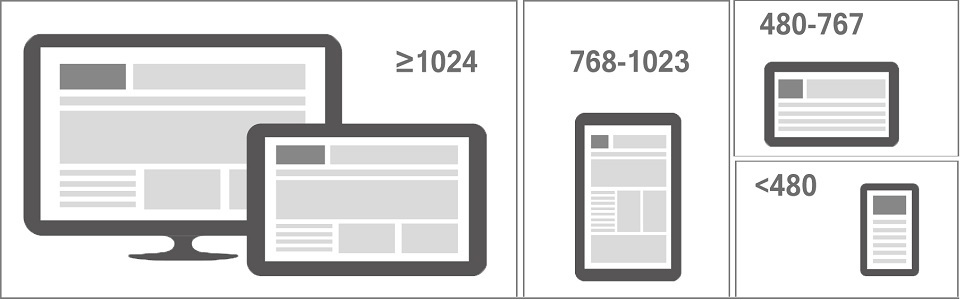
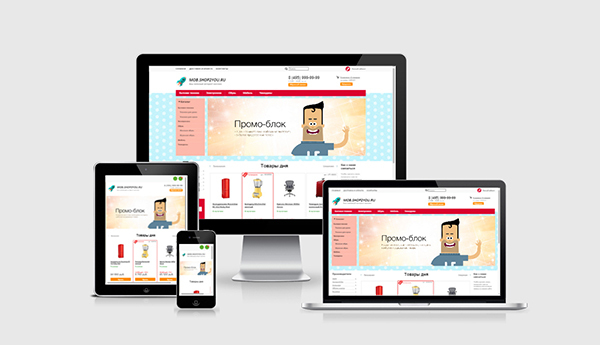
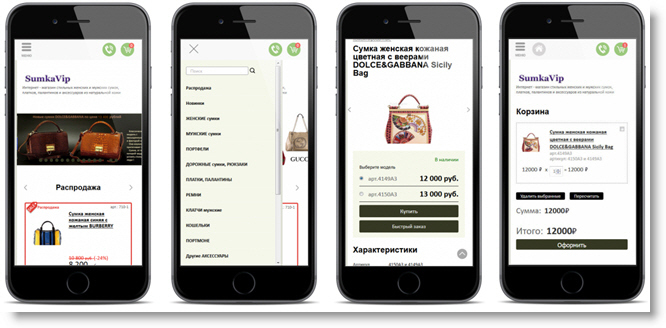
Для того чтобы содержимое веб страниц корректно отображалось на мониторах с разными параметрами разрешения, а также на мобильных устройствах необходима адаптивная верстка. Другими словами, адаптивный дизайн сайта позволяет разместить весь контент веб страниц для их удобного просмотра. В результате все блоки контента будут упорядоченно размещены на экране монитора или планшета. Адаптивный дизайн — это способность интернет ресурса подстраиваться под технические параметры монитора персонального компьютера, ноутбука, планшета или смартфона.







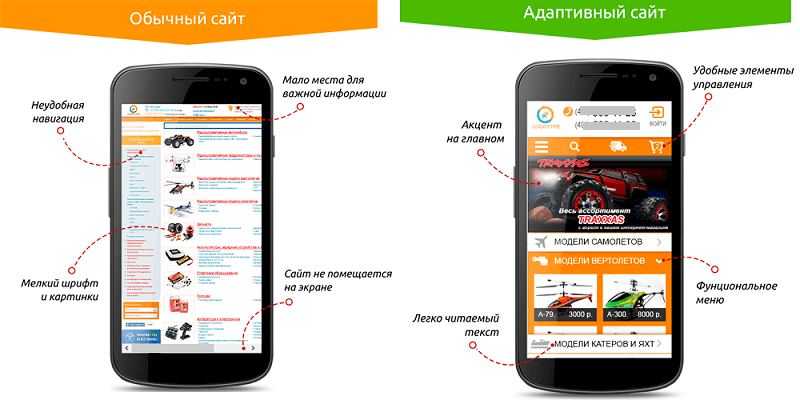
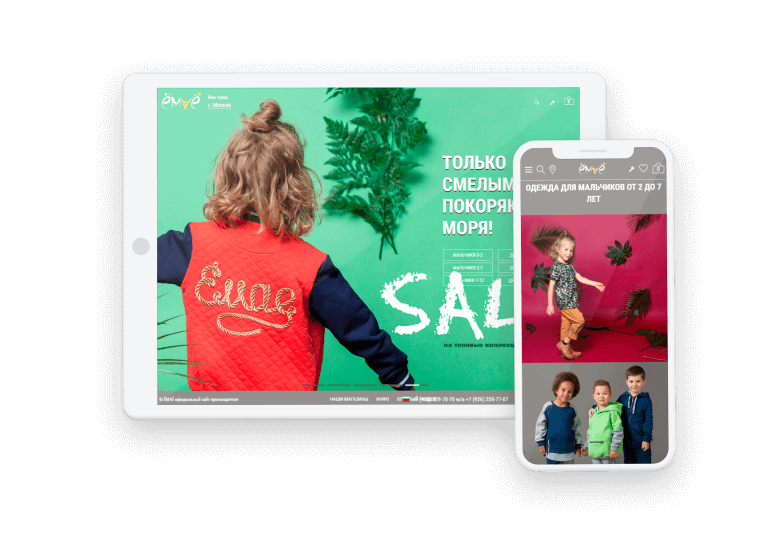
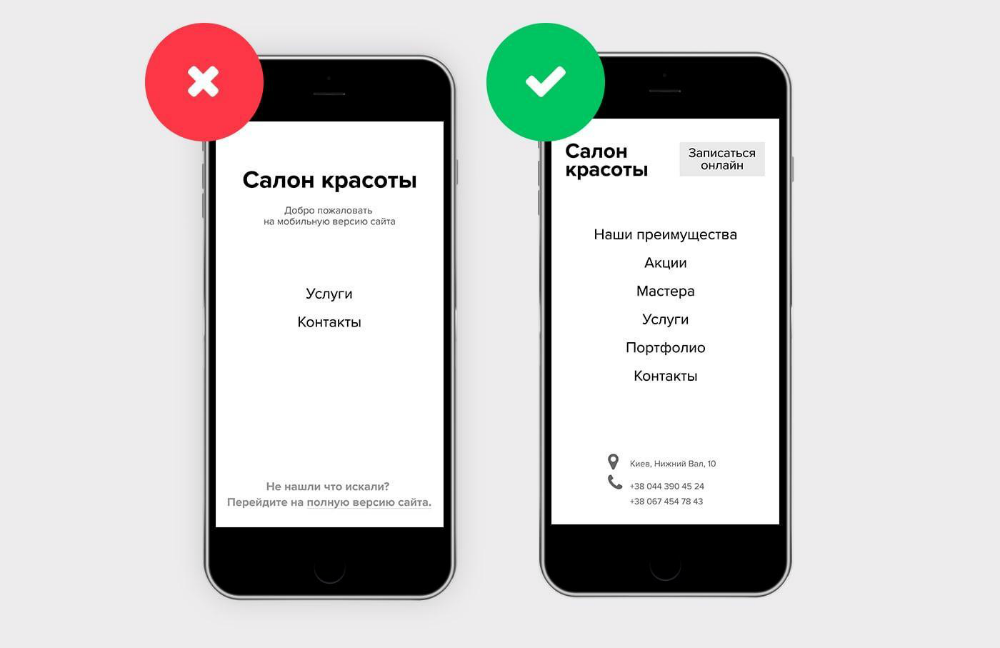
Адаптивный дизайн — один из методов адаптации сайта под мобильные устройства. При таком подходе, домен, структура и содержание сайта остаются без изменений, а дизайн автоматически подстраивается под расширение экрана. Гибкий дизайн позволяет сохранить привычный для пользователя внешний вид и навигацию сайта. Все изменения, которые вносятся в основную версию, автоматически будут отображены и на мобильных устройствах. В отличие от отдельной мобильной версии сайта, адаптированный под мобильные устройства дизайн сайта находится по тому же адресу. Пользователю не приходится запоминать URL поддомена.
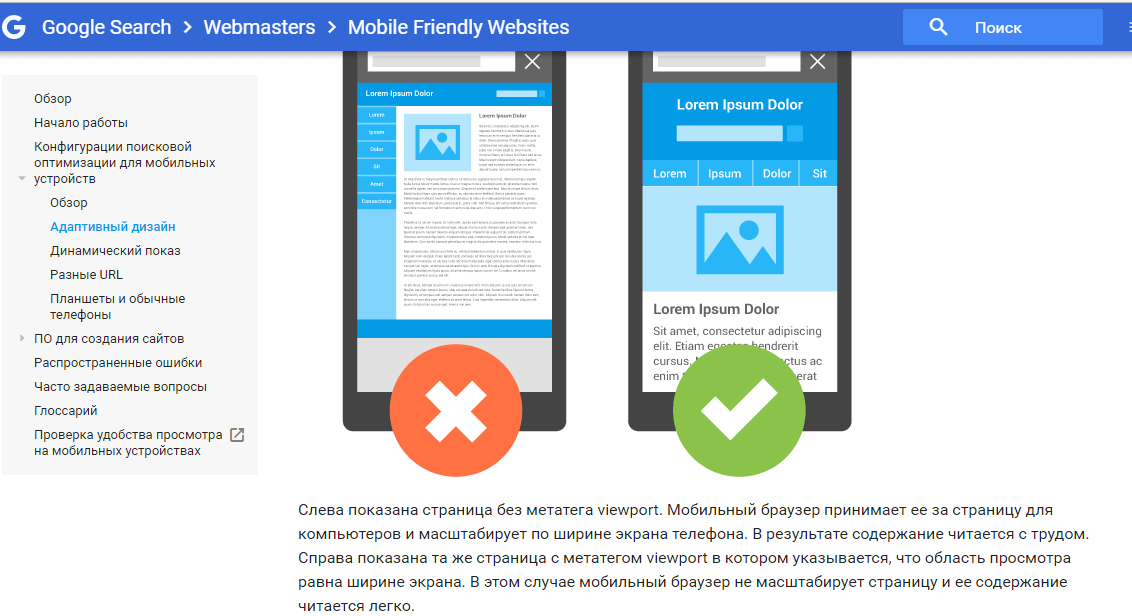
.png)